使用动画说明层级关系
iOS 7 中多处使用了过场动画来说明或辅助说明前后两个 keyscreen 的关系。
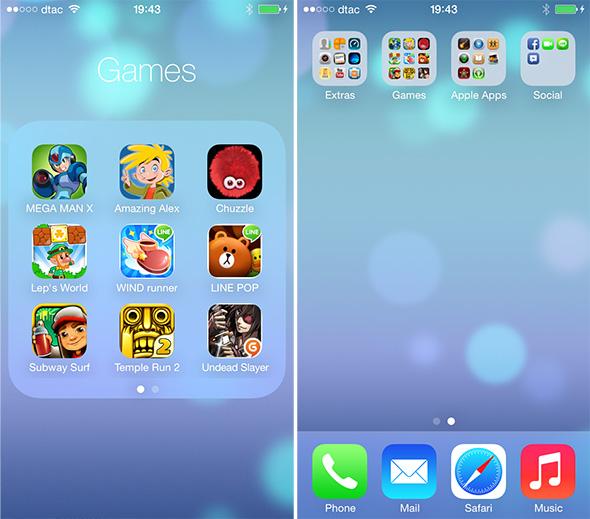
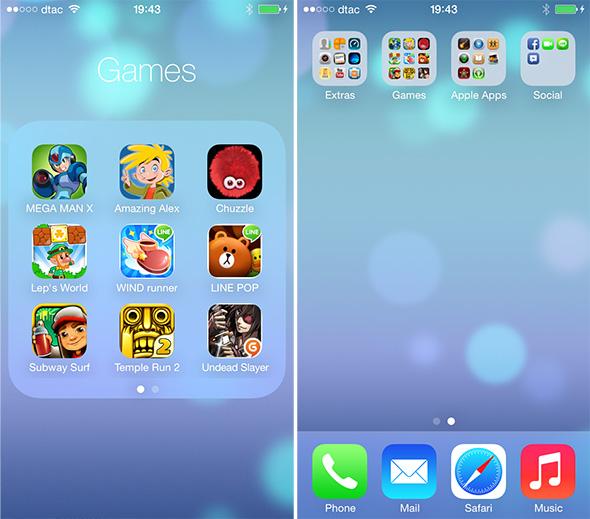
 例如桌面上文件夹就是将整个icon放大,比之前屏幕裂开更清楚地说明两者之间的逻辑关系。
例如桌面上文件夹就是将整个icon放大,比之前屏幕裂开更清楚地说明两者之间的逻辑关系。

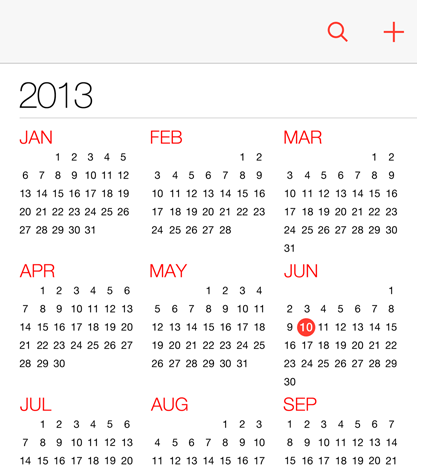
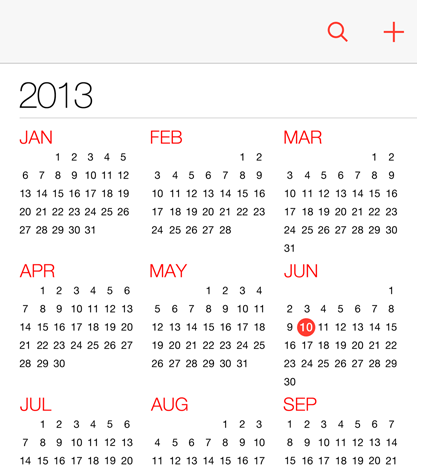
再例如 calendar 里在年与月模式之间切换,会将该月份放大至全屏;在月与周之间切换,该周会从月历中向上飞到 navigation bar 上。见:Apple – iOS 7
(从某些角度讲,这是个非常拟物的处理方式)
不惜成本
同样是动画(毕竟交互变化其实不多),iOS 7 在多处使用了非常消耗系统资源、开发代价巨大的方式去处理问题或作锦上添花。
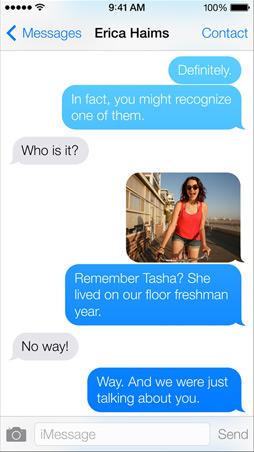
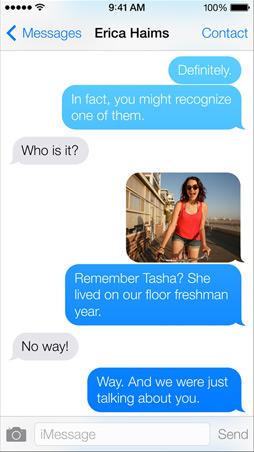
 如图的 message 界面,我方发送的蓝色气泡是渐变的,下方的比较深,上方的比较浅,而且这个过度是无极联动的(你用手指将上方「Definitely」拖到底部,那个气泡也会变成深色)。除了视觉上的效果外,我理解这个设计有「利用深气泡可读性更好与白背景反差更大更显眼,以引导用户的视觉中心到最新的气泡上」的目的。其实现之细腻可谓不惜血本。(做 Android 应用时如果提出这样的方案应该会马上被开除吧?)
如图的 message 界面,我方发送的蓝色气泡是渐变的,下方的比较深,上方的比较浅,而且这个过度是无极联动的(你用手指将上方「Definitely」拖到底部,那个气泡也会变成深色)。除了视觉上的效果外,我理解这个设计有「利用深气泡可读性更好与白背景反差更大更显眼,以引导用户的视觉中心到最新的气泡上」的目的。其实现之细腻可谓不惜血本。(做 Android 应用时如果提出这样的方案应该会马上被开除吧?)
或许这个例子是我想多了,但 iOS 7 确实表现出在细微之处大大甩开其他平台的架势 (吐槽:至于大关系就是另一回事了)
挖掘本质
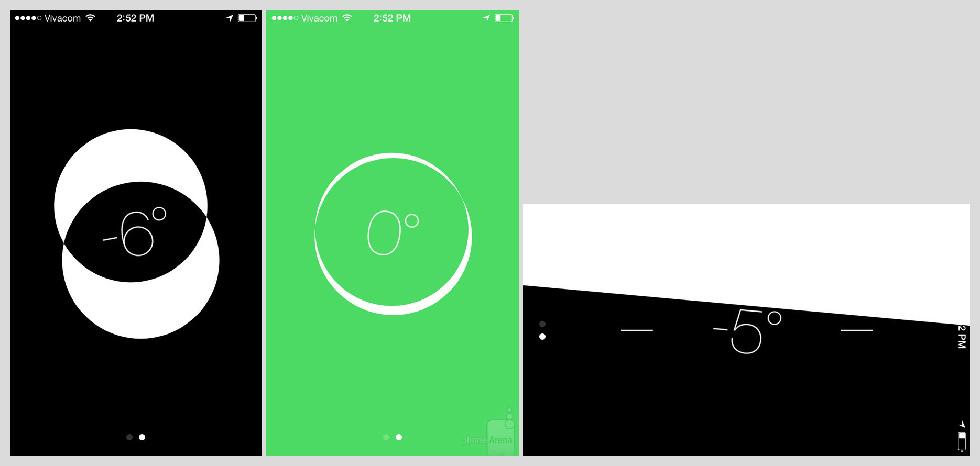
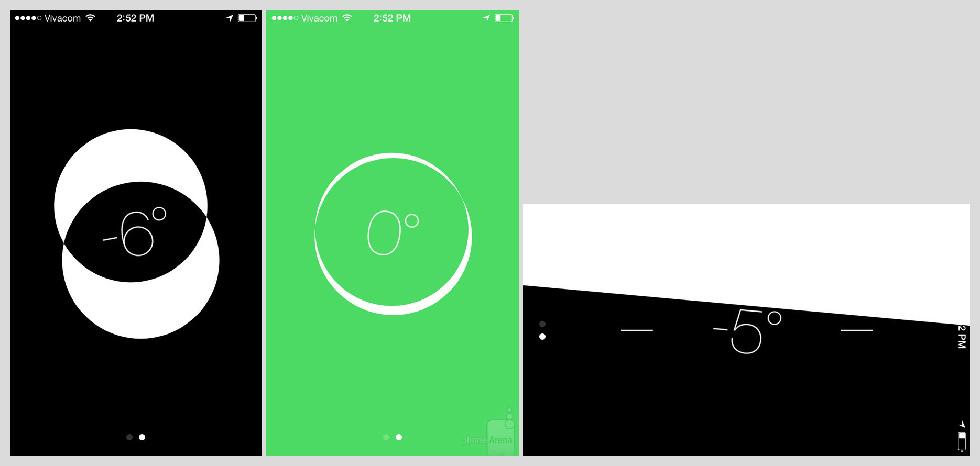
 上图是指南针应用内新增的水平仪功能(图片盗自互联网):
上图是指南针应用内新增的水平仪功能(图片盗自互联网):
左侧两图是竖屏状态下,当手机倾斜时两圆分开,两圆分开的方向代表倾斜方向,中间的数字为测量出的角度,当倾斜度为0时全屏变绿。
右侧是横屏状态下,可以动态地看到水平面、手机所处面的刻度,测量角度之间的关系。
这样的表现形式挖掘了用户在测量倾角与寻找水平面时的真正需求,然后从0开始提供这些功能。
这个界面的设计没有循规蹈矩地选用现成的模板,没有惨杂拟物设计中累赘的信息。虽然总体上并非完美,但我认为在很大程度上是勇敢的、诚实的、纯粹的,非常值得借鉴。
去拟物不是重点,挖掘本质才是。
其实门槛降低了
行业标杆社会舆论焦点的 Apple 在用行动告诉我们,可以(比以前更加地)因为某种原因(时尚、销售、公司政治,我哪知道)牺牲可用性。
 锁屏界面很清晰地传递给我一个信息:「向上滑动解锁」,艹。
锁屏界面很清晰地传递给我一个信息:「向上滑动解锁」,艹。
 Bottom Bar 上第四个图标谁能告诉我是什么东西,这种「依赖用户经验」的设计在 iOS 7 中不胜枚举。
Bottom Bar 上第四个图标谁能告诉我是什么东西,这种「依赖用户经验」的设计在 iOS 7 中不胜枚举。
瑜不掩瑕,iOS 7 的新风格就像别人的老婆一样新鲜。「不要把我的设计做成那个样子」也算是一种启发吧。

 例如桌面上文件夹就是将整个icon放大,比之前屏幕裂开更清楚地说明两者之间的逻辑关系。
例如桌面上文件夹就是将整个icon放大,比之前屏幕裂开更清楚地说明两者之间的逻辑关系。
 如图的 message 界面,我方发送的蓝色气泡是渐变的,下方的比较深,上方的比较浅,而且这个过度是无极联动的(你用手指将上方「Definitely」拖到底部,那个气泡也会变成深色)。除了视觉上的效果外,我理解这个设计有「利用深气泡可读性更好与白背景反差更大更显眼,以引导用户的视觉中心到最新的气泡上」的目的。其实现之细腻可谓不惜血本。(做 Android 应用时如果提出这样的方案应该会马上被开除吧?)
如图的 message 界面,我方发送的蓝色气泡是渐变的,下方的比较深,上方的比较浅,而且这个过度是无极联动的(你用手指将上方「Definitely」拖到底部,那个气泡也会变成深色)。除了视觉上的效果外,我理解这个设计有「利用深气泡可读性更好与白背景反差更大更显眼,以引导用户的视觉中心到最新的气泡上」的目的。其实现之细腻可谓不惜血本。(做 Android 应用时如果提出这样的方案应该会马上被开除吧?) 上图是指南针应用内新增的水平仪功能(图片盗自互联网):
上图是指南针应用内新增的水平仪功能(图片盗自互联网): 锁屏界面很清晰地传递给我一个信息:「向上滑动解锁」,艹。
锁屏界面很清晰地传递给我一个信息:「向上滑动解锁」,艹。 Bottom Bar 上第四个图标谁能告诉我是什么东西,这种「依赖用户经验」的设计在 iOS 7 中不胜枚举。
Bottom Bar 上第四个图标谁能告诉我是什么东西,这种「依赖用户经验」的设计在 iOS 7 中不胜枚举。

留言板
第一个评论!
您必须 已登录 发布评论。
您必须 已登录 发布评论。